GReminders allows you to create various types of notifications. Both from a method such as Email, SMS or Text, or Phone Calls, AND then from a timing standpoint such as Initial Appointment Creations, Reminders prior to an Event or Appointment, and Follow Ups after the Event Ends.
All this is done by going to Client Reminders and editing or creating new reminder templates.
First let’s discuss the different Methods.
SMS / Text (the most popular)
Everyone loves SMS or Text Messages because have SUPER high attention and engagement rates.
The most basic template looks like this:
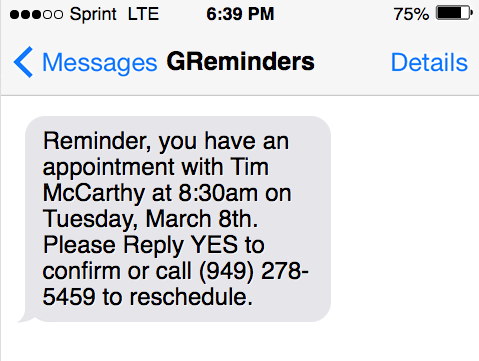
Reminder, you have an appointment with {{user.firstname}} {{user.lastname}} at {{event.time}} on {{event.date}}. Please Reply YES to confirm or call {{user.phone}} to reschedule.and gets translated into

Note the “variables” as we call them are replaced with your name, phone number and the proper meeting dates and times.
There are a bunch of variables you can use including title, location, etc… Visit the Variables Guide for more information (you must be logged into the application to see this).
Now you can also include rescheduling links, like so:
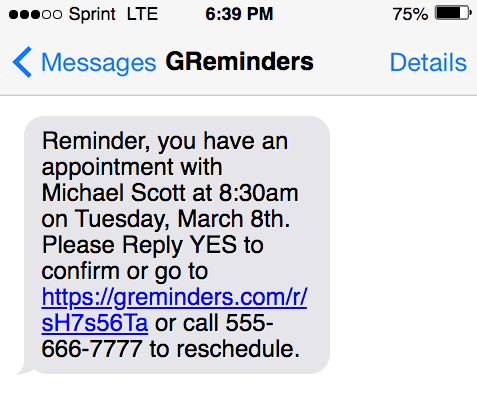
Reminder, you have an appointment with {{user.firstname}} {{user.lastname}} at {{event.time}} on {{event.date}}. Please Reply YES to confirm or go to {{event.reschedulelink}} or call {{user.phone}} to reschedule.This translates to:

The rescheduling link (in blue above) will automatically allow your customers to reschedule themselves! It’s a Super easy way for your customers to reschedule with you with a few clicks. Read more on this here.
Ok now that we understand the basics of SMS Templating, let’s talk about Email Templates
Email Templates
Email templates don’t have quite as high of an engagement rate as SMS’s but sometimes you don’t need that. For example, if you just want to notify your client that a meeting or appointment was booked, just use Email Templates.
Email allows for quite a bit of customization. GReminders allows for HTML markup (but don’t go crazy).
Email HTML is a complex topic so we limit the customization to the most common HTML attributes. Don’t know any HTML? HTML is super easy. For example, if you want to bold something in your HTML you can do:
<strong>This is Bold</strong>Turns into: This is Bold
Watch this super basic Khan Academy video for some basic instructions.
We also support Images and other simple markup.
So a template such as this one:
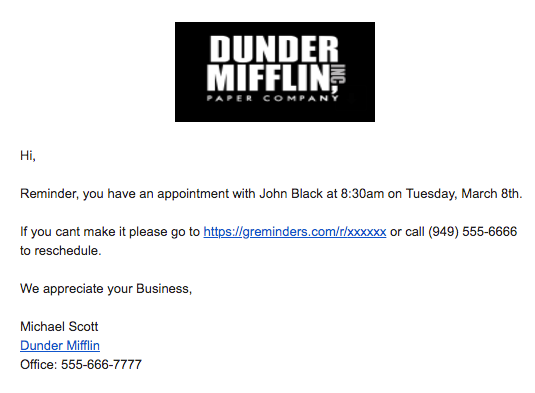
<div style="text-align: center;"> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/9/9c/Dunder_Mifflin,_Inc.svg/1200px-Dunder_Mifflin,_Inc.svg.png" style="width: 200px; height: 100px;" /> </div>
Hi,
Reminder, you have an appointment with {{user.firstname}} {{user.lastname}} at {{event.time}} on {{event.date}}.
If you cant make it please go to <a href="{{event.reschedulelink}}">{{event.reschedulelink}}</a> or call {{user.phone}} to reschedule.
We appreciate your Business,
{{user.firstname}} {{user.lastname}}
<a href="#">Dunder Mifflin</a>
Tel: {{user.phone}}converts into:

Now I am sure you can get more advanced with the templates. But this should give you a good idea of how this works.
You can also embed Web Meeting Links into templates such as Zoom, GoToMeeting, Webex, Google Meet, Microsoft Teams or Skype.
We auto-detect web meeting links and you can use them in your templates. Now not all meetings have web meeting links, so it doesn’t make sense to include them in all your meetings. You can actually do IF THEN logic in your Templates.
GReminders uses the Liquid Templating Library to render Templates. So all the functionality that comes with it is automatically embedded in GReminders Templating.
So if you want to include a Zoom link in your Reminder you would do something like this:
{% if event.zoomlink %} Join my Zoom Meeting at: {{event.zoomlink}} {% endif %}Basically what this says is that if we see a Zoom link then render “Join my Zoom meeting at: https://zoom.us/j/xxxxxxx”. If we don’t see a Zoom link then don’t include this in the Notification.
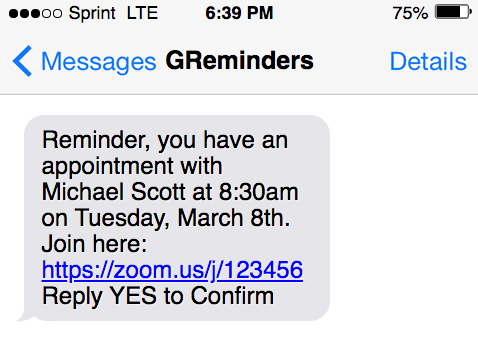
Putting it all Together. With a SMS Template like this:
Reminder, you have an appointment with {{user.firstname}} {{user.lastname}} at {{event.time}} on {{event.date}}. {% if event.zoomlink %}Join here: {{event.zoomlink}}{% endif %} Reply YES to confirmAnd assuming you had a Zoom Meeting associated with your Appointment/Event the Reminder would look like:

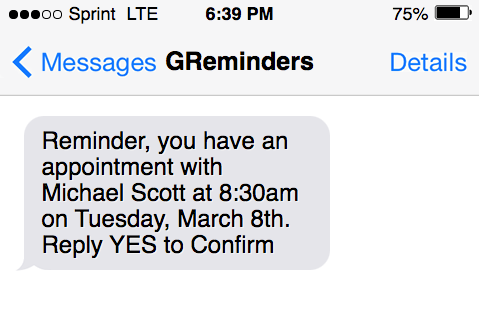
If it didn’t it would automatically pull out the “join here https://zoom….” part and just show:

Pretty simple right?
How about Follow ups?
Follow up Templates
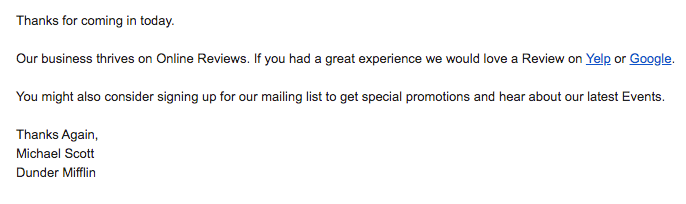
Appointment follow up notifications are great to collect feedback, remind clients to schedule their next appointment or collect reviews! Here is a sample HTML email template for you:
Thanks for coming in today. Our business thrives on Online Reviews.
If you had a great experience we would love a Review on <a href="https://www.yelp.com">Yelp</a> or <a href="https://www.google.com">Google</a>.
You might also consider signing up for our mailing list to get special promotions and hear about our latest Events.
Thanks Again,
Michael Scott
Dunder MifflinThis email looks something like:

Special Date / Time Syntax
If you want to use a special date or time syntax that is not out of the box you can formulate your own date/time structure using some “code”.
You can use the
{{event.date_time_advanced | date: "%A %b %e, %l:%M%P"}}where the %A %b %e, %l:&M&P will get converted into Sunday May 30, 3:30pm. You can learn more about these codes here.
You can also force a Timezone via code that looks like:
{{event.date_time_advanced | datetz: "America/Los_Angeles", "%A %b %e, %l:%M%P"}}Where you specify the Timezone. View valid Timezones here.
Using Answers to Questions in Event Types in Templates
If you use Event Types to Schedule Meetings and want to use the answers to custom questions in your Templates you can do so by selecting the Question Variable from the Insert a Variable drop-down when editing your Event Type.
You can also use this variable in the Location field. So for example if one of your custom questions was “House Address” you could then insert this variable into the “Location” field of the Event Type so that your Event Location on the Meeting Invite would contain the answer to this question.
In Conclusion
We hope this helps you create wonderful personalized and customized notifications for Initial Appointment Bookings, Reminder Notifications and Followup Notifications.
If you need help with any of this stuff our team is standing by. Just email to [email protected]
Happy Scheduling!